前言
搭建博客所必需的域名、VPS或服务器就不多说了,我是在Cloudflare注册的域名,如果同样使用Cloudflare在搭建中遇到了问题,请跳转到"7.bug修复"o((>ω< ))o
如果本文有什么描述不正确的地方请指正,毕竟我也不是专业人员。
由于此时我还没学过php、css和js,所以我感觉此时博客的完成度只有90%,等我日后再逐渐完善。o( ̄▽ ̄)ブ
1. 安装宝塔面板及必要组件
- 安装宝塔面板具体可以看官方教程,其中包含了安装要求和系统兼容性等。
我使用的是Debian12系统,简单总结一下:- 首先使用ssh连接主机并登录,我推荐使用putty。
-
之后执行安装命令(Debian)
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh-
安装完成后会显示内外网访问地址和账号密码,务必要记住,然后也可以在ssh终端执行
bt 5来更改密码。 -
之后就可以在浏览器输入外网访问地址并登录,如果无法访问可以试试在ssh终端执行
ufw allow xx其中"xx"为宝塔面板的端口。
-
推荐安装LNMP环境,LNMP代表的是Linux系统下Nginx+MySQL+PHP这种网站服务器架构。如果你的服务器或VPS内存很小(例如1g)的话安装方式务必选择“极速安装”,否则mysql会安装不上(你猜我是怎么知道的╥﹏╥...)。
-
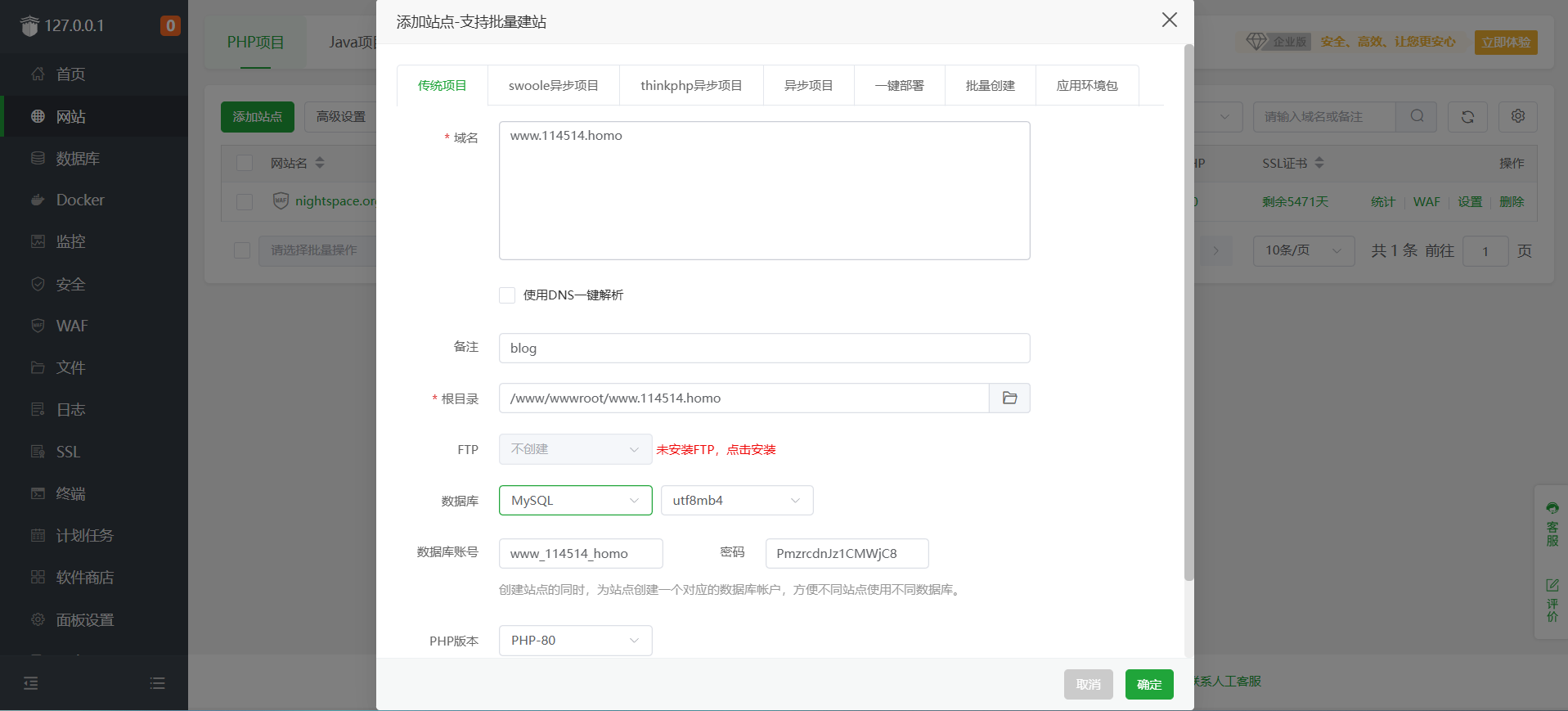
添加网站,自定义数据库账号和密码并牢记。

-
注意:建议更改ssh默认端口或在不使用的时候关闭ssh,当然如果你使用了足够复杂的密码,也可以忽略这一条。

2. 部署WordPress
-
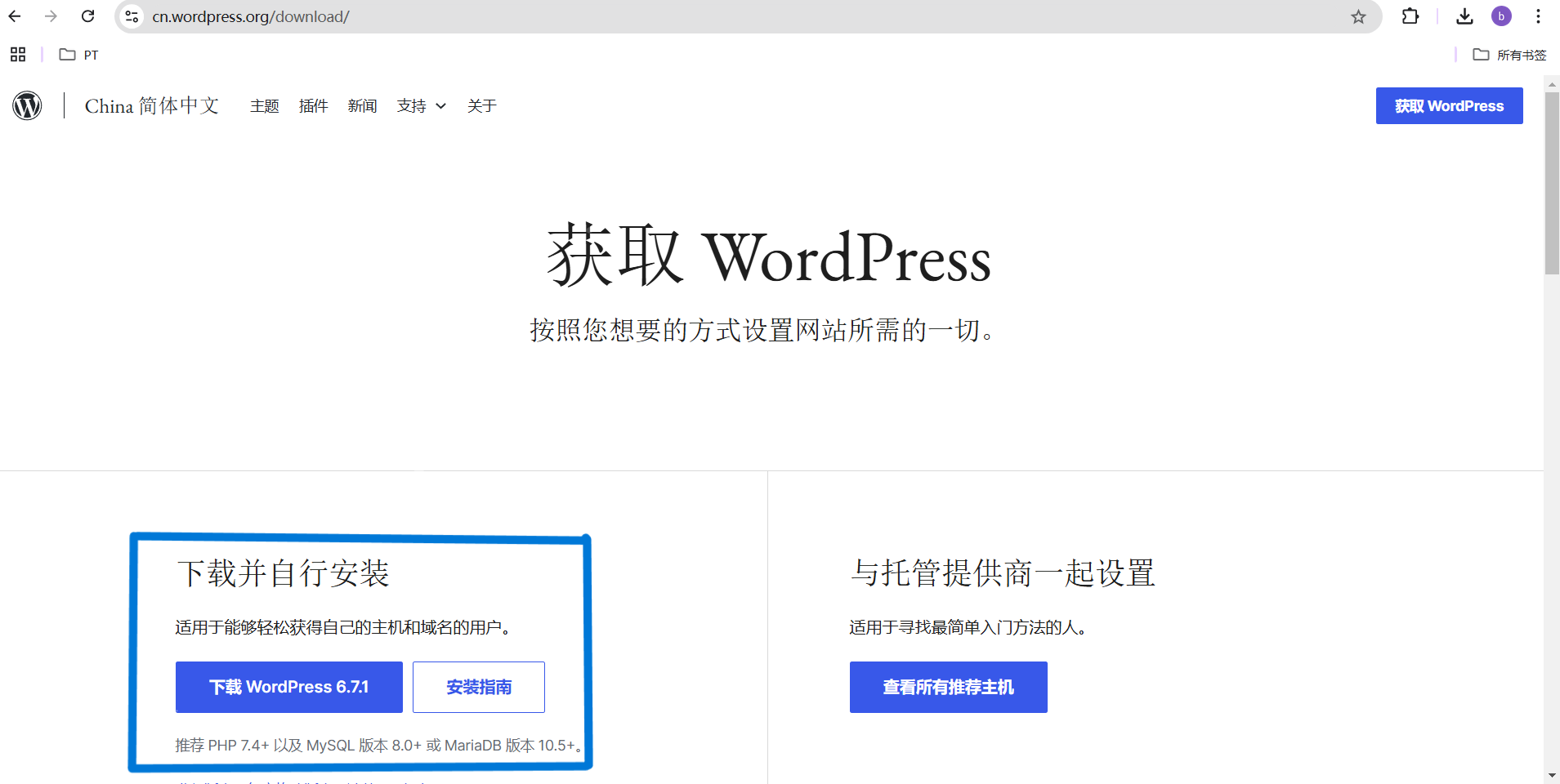
先到WordPress官网下载WordPress并上传到你的服务器上。

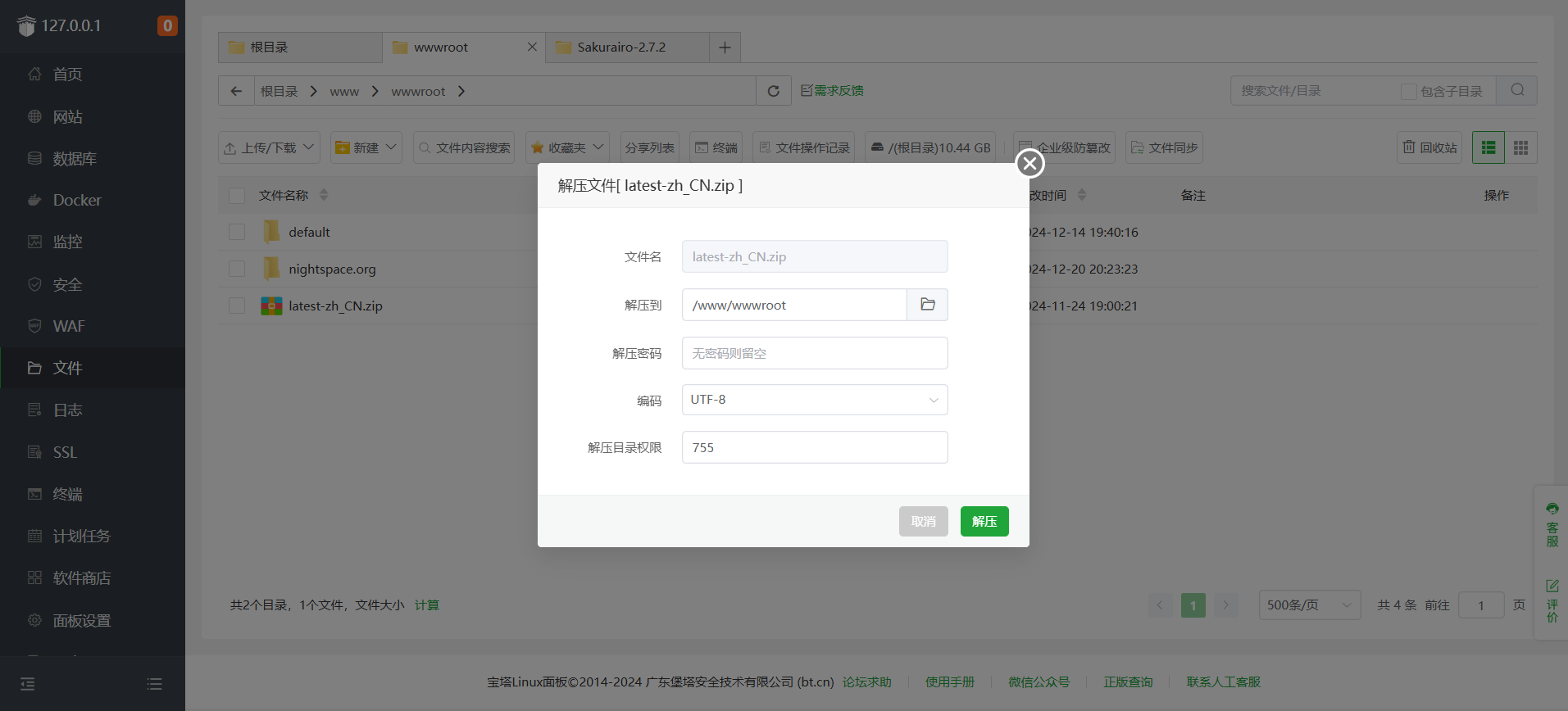
也可以在ssh终端执行以下命令cd /www/wwwroot && wget https://cn.wordpress.org/latest-zh_CN.zip - 解压,然后将解压出的WordPress文件夹中的全部内容复制相应的文件夹中。


之后删除压缩包和解压出的文件夹。 -
在浏览器中输入域名进入WordPress安装界面,根据提示一步一步走就行,建议勾选“建议搜索引擎不索引本站点”,等你的站点完善之后再到后台取消勾选。
3. 杂项设置
-
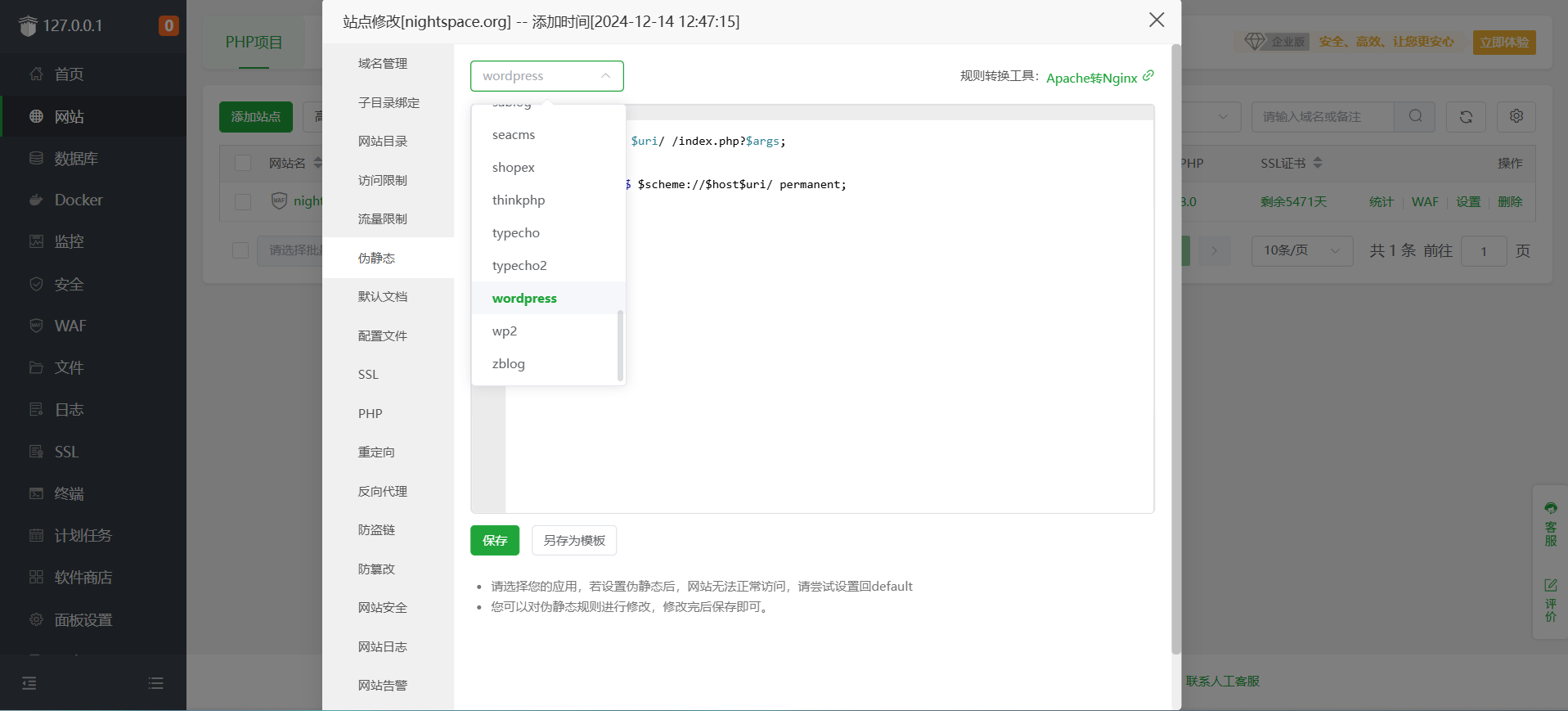
设置伪静态:
网站->设置->伪静态->wordpress->保存
否则固定链接会404 -
推荐安装WP Editor.md插件,之后可以使用markdown写文章了。
-
其他设置根据喜好修改
注意:关于https的设置请谨慎更改,如果你使用从cloudflare注册的域名并遇到了问题,请跳转到“7.bug修复”
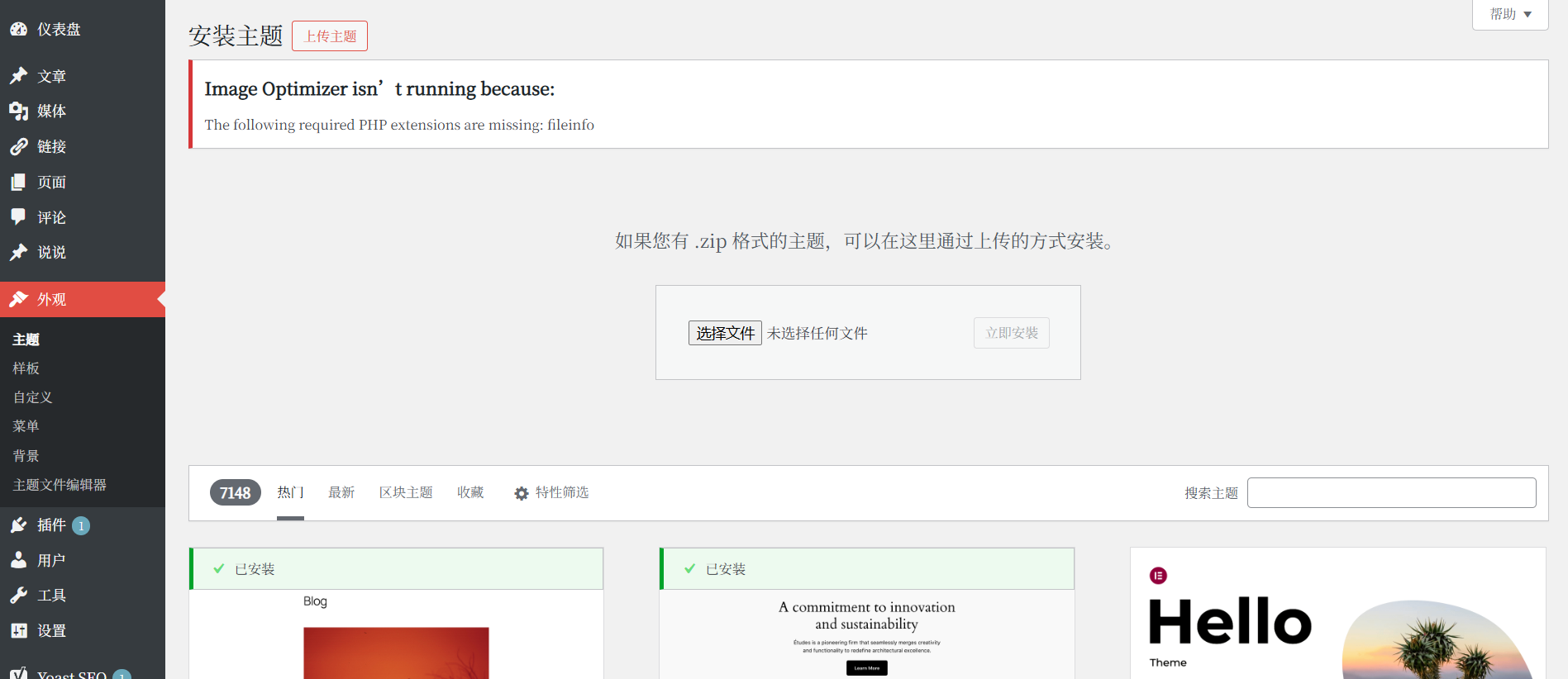
4. 更换主题
5. 基础美化
- 注意:主题的设置在官方文档中都有详细介绍,优先查看官方文档,根据喜好自行设置,我这里仅作补充和建议。
-
全局设置->页尾信息
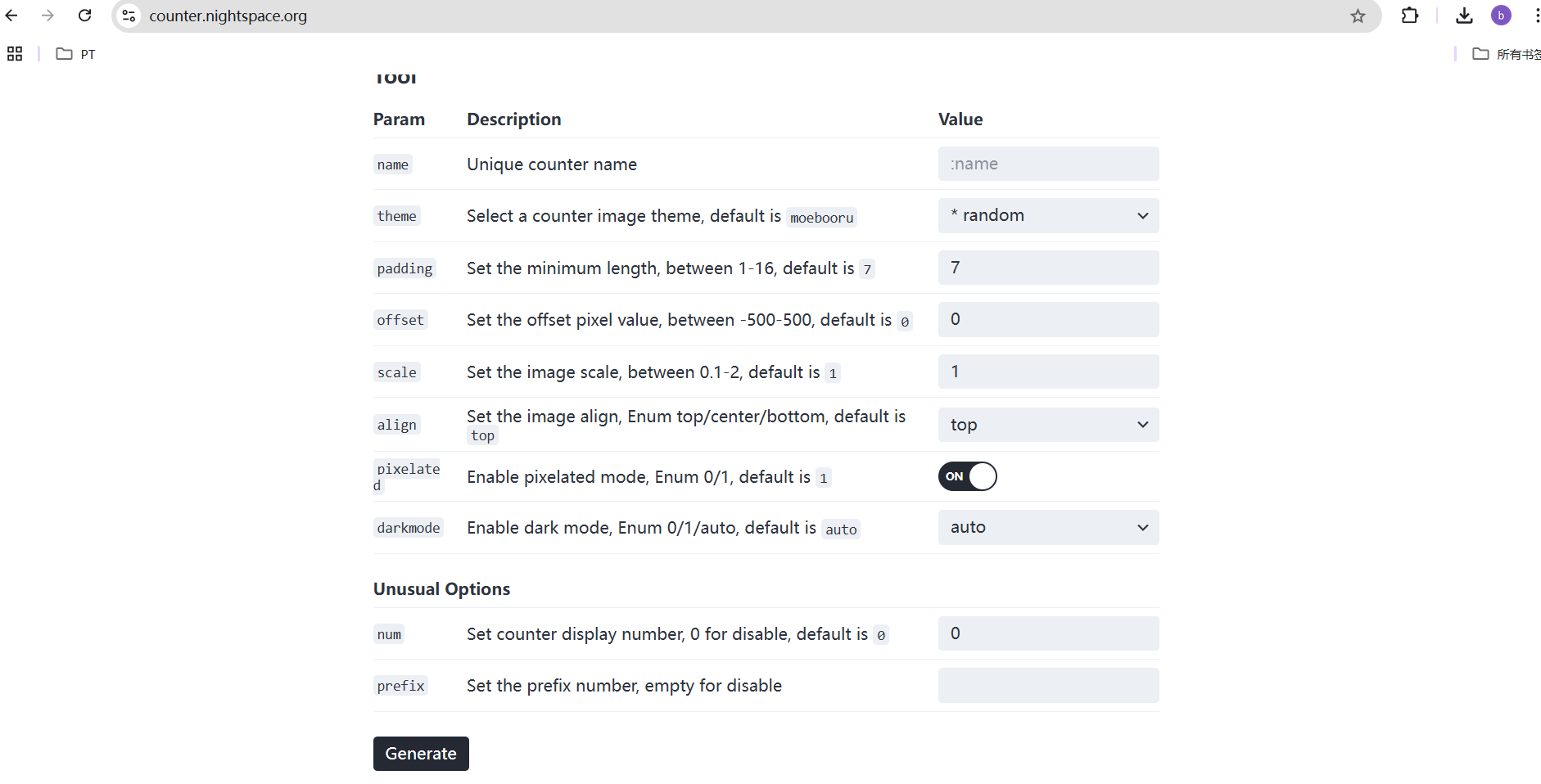
我使用了开源项目Moe-Counter,添加了一个可爱的猫娘计数器(^▽^),用来记录访问人次^_\~。

- 具体使用方法请查看项目的Readme。可以使用别人部署好的也可以在自己的服务器上部署。
- 本着
(没事找事)探索精神,我就在自己的服务器上面部署了。有了宝塔面板,整个过程变得简单了不少。
部署过程(单击展开)
- 用ssh连接到服务器,找一个你喜欢的目录,执行:
git clone https://github.com/journey-ad/Moe-Counter.git然后进入到文件夹内,把文件.env.example改为.env,.env文件的内容也可以根据实际情况修改。


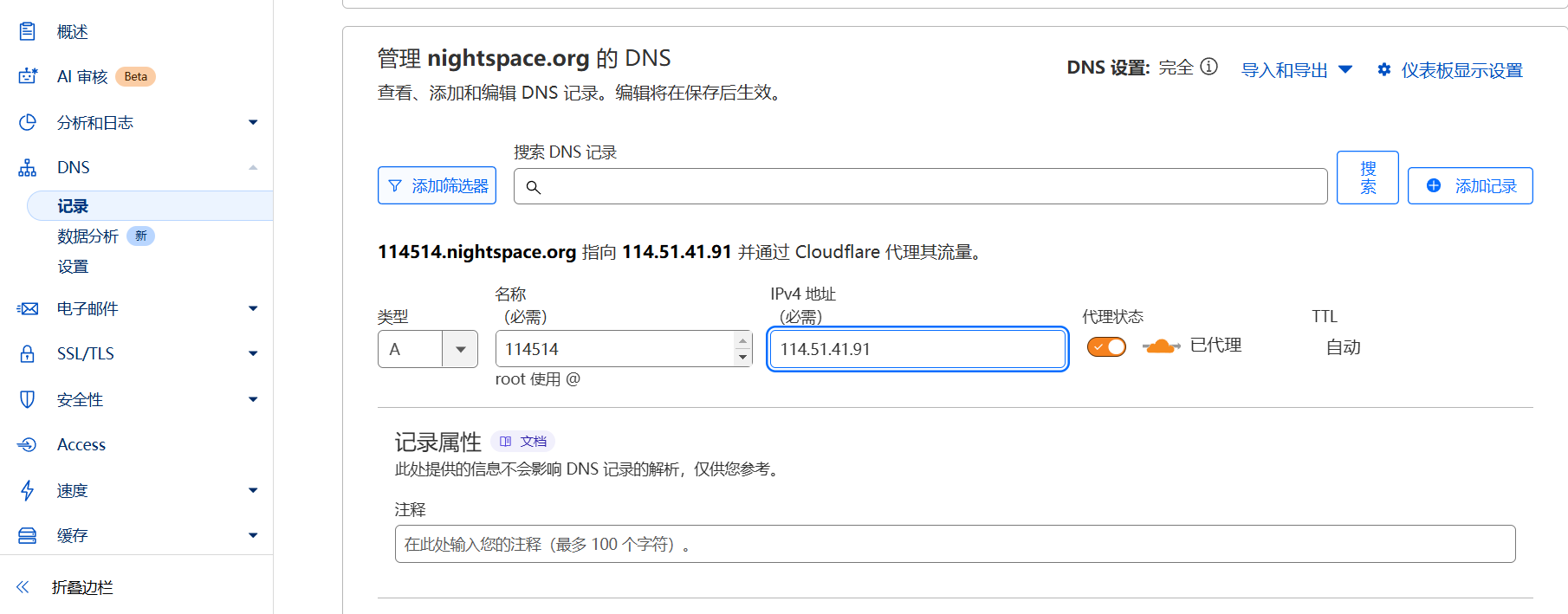
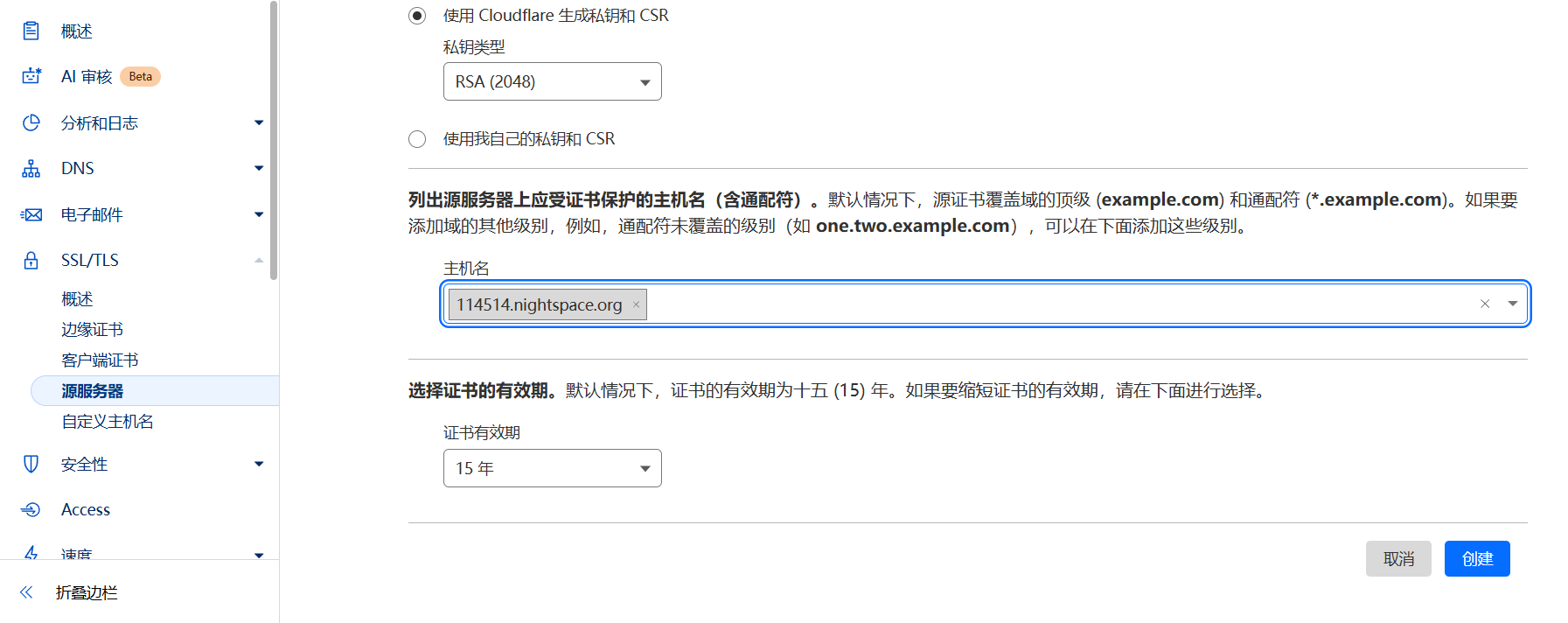
- 然后到注册域名的地方,添加dns解析记录并给你刚刚添加的域名申请ssl证书。


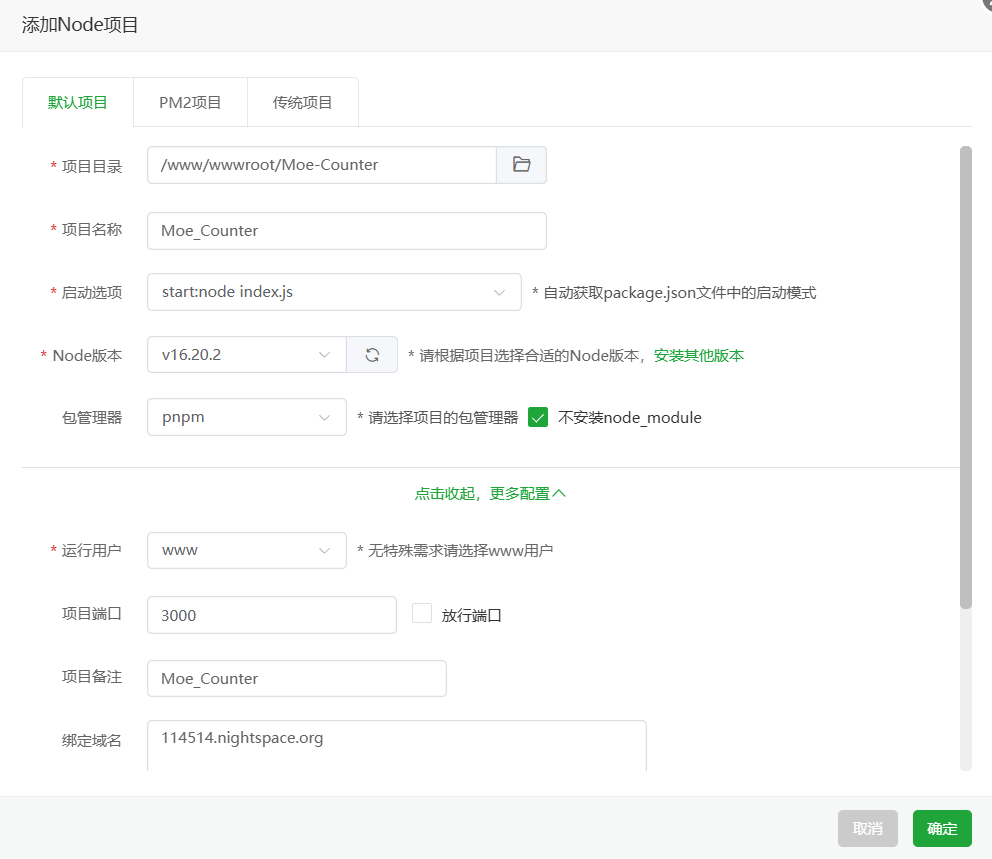
- 之后回到宝塔面板,网站->Node项目->添加Node项目,项目目录选择刚刚下载的Moe-Counter文件夹,绑定刚刚添加的域名,具体如图所示。
注意:node版本务必使用16.x,我使用的是16.20.2

- 完成之后点击运行,然后进入设置->ssl,填入刚刚申请的ssl证书,强制https

- 之后就可以输入域名,自定义各种参数,生成url,之后就可以愉快地使用啦(≧∇≦)ノ!


-
光标设置
这个随便在网上都能找到资源,下载下来,把cur文件扔到服务器某个能访问的地方,填入文件链接就好了。

-
其他的就自己探索吧~
6. 进阶美化
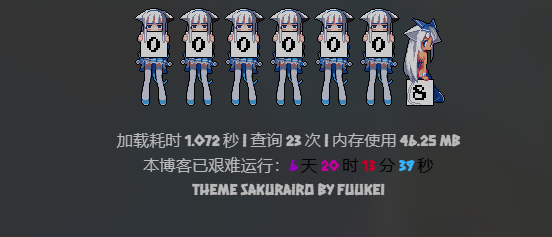
- 添加博客运行时间

修改文件/www/wwwroot/yourdomain/wp-content/themes/Sakurairo-x.x.x/footer.php
在合适的地方添加如下代码:
<br>
本博客已艰难运行:<SPAN id=span_dt_dt style="color: #000000;"></SPAN>
<script>
function updateTimer(){
startTime = new Date("2024-12-15T00:00:00");
now = new Date();
diff = now - startTime;
secondT = diff / 1000;
days = Math.floor(secondT / (60*60*24));
hours = Math.floor((secondT % (60*60*24)) / (60*60));
minutes = Math.floor((secondT % (60*60)) / (60));
seconds = Math.floor(secondT % (60));
span_dt_dt.innerHTML='<font style=color:#9a00c4>'+days+'</font> 天 <font style=color:#c400a0>'+hours+'</font> 时 <font style=color:#c4002a>'+minutes+'</font> 分 <font style=color:#38b3ff>'+seconds+'</font> 秒';
}
setInterval(updateTimer, 1000);
updateTimer();
</script>
可自行更改代码,来改变文字颜色和更改博客的建立时间。
7. bug修复
- 如果遇到无法发评论的问题(显示TypeError:failed to fetch):
- 到cloudflare给域名申请ssl证书,并将SSL/TLS设置为严格

- wordpress后台->设置->常规,将WordPress地址和站点地址由http改为https

- 宝塔面板->设置->ssl->部署ssl->强制https
- 到cloudflare给域名申请ssl证书,并将SSL/TLS设置为严格
- 忘了


Comments NOTHING